PayPal Holdings, Inc.
Reducing the crippling costs of downtime by designing a server monitoring interface. Designing with Google's Material UI components for a React JS build.
![]()
The Server Monitoring Problem
The payment platform giant Paypal needed to optimize their response on server downtimes as they were having to check multiple platforms for critical information such as server health, security breaches, downtimes, and deployment success.
The scattered data made it difficult to promptly take action and resulted in unnecessary long downtimes. Onsite in San Jose, GrahamAgency worked with the Cloud C3 team to design a solution.

Discovery

GrahamAgency collaborated with the PayPal Cloud C3 team to design a dashboard using Google's material UI for a React JS build so that they were able to action on critical issues in a timely manner. Examples of questions asked included:
What is the problem / challenges?
What is the purpose of the design?
Why are we doing this?
How are the users going to be using the application?
How do we structure the product solution around the existing infrastructure IA?
We believe effective communication fosters trust with others and provides clarity and direction
Empathizing with users and understanding their pain points
Core user: A first responding server engineer

To understand the application users and their pain points we listened and communicated directly with server monitoring teams, maintenance, and engineering teams.
They communicated their struggles especially in regards to prompt actioning on critical problems before it was too late which as a result reduced the departments overall performance.
Workflows and Wireframes
To design a user interface that fulfilled the requirements and solved the problem we needed to understand critical high level data and the complexities of their systems. GrahamAgency initiated collaboration meetings with the team where we focused on workflows on the most complex design problems.
We start the discovery process by focusing on objects, flows, user journeys and functionality rather than aesthetics
From key insights gathered in the research phase we worked on creating a series of wireframes and defining custom components.
Colors Schemes
GrahamAgency identify a harmonious color scheme that aligned with the companies existing corporate styles but applied a refreshing look and feel from the archaic styles used internally at the time.

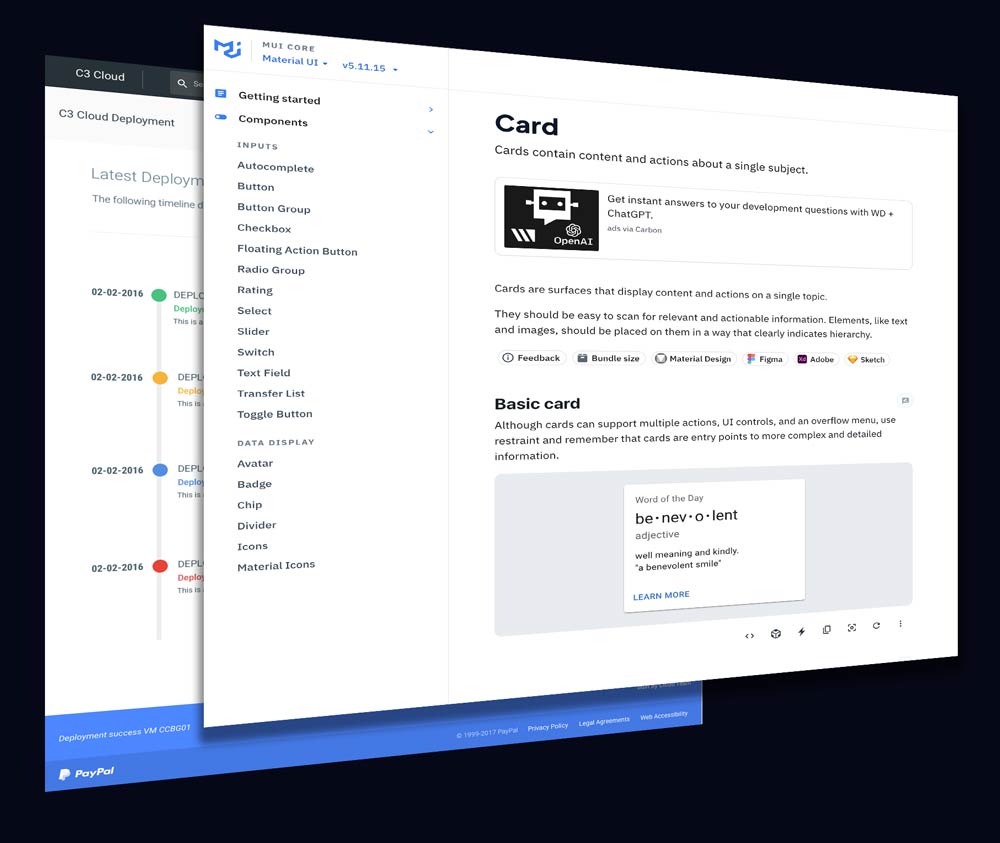
Applying Google's Material UI into the Design
As to comply with Paypal's internal design requirements we worked up the design fidelity using google's material UI: an open-source React library of predefined components, styles, and standards.

Throughout all stages of the design we present and prototype as to allow design users to make comments and provide feedback.
In summary
GrahamAgency delivered Paypal a design solution to their monitoring problems by following design thinking methodologies and placed the user – server engineers – at the forefront of the design.
We worked through design principles, presented and prototyped and delivered the a web application design that provided a centralized area to monitor deployments and critical server information allowing prompt actioning on critical issues for their daily operations.
Let's build something great
Ready to unleash your business vision?




