A Structured Approach
Atomic Design is a methodology that applies the principles of chemistry to the creation of user interfaces UI. Developed by Brad Frost, it breaks down complex UI components into smaller, more manageable parts, allowing designers to create more cohesive and scalable systems. This approach enhances the user experience (UX) by ensuring consistency, efficiency, and flexibility in design.
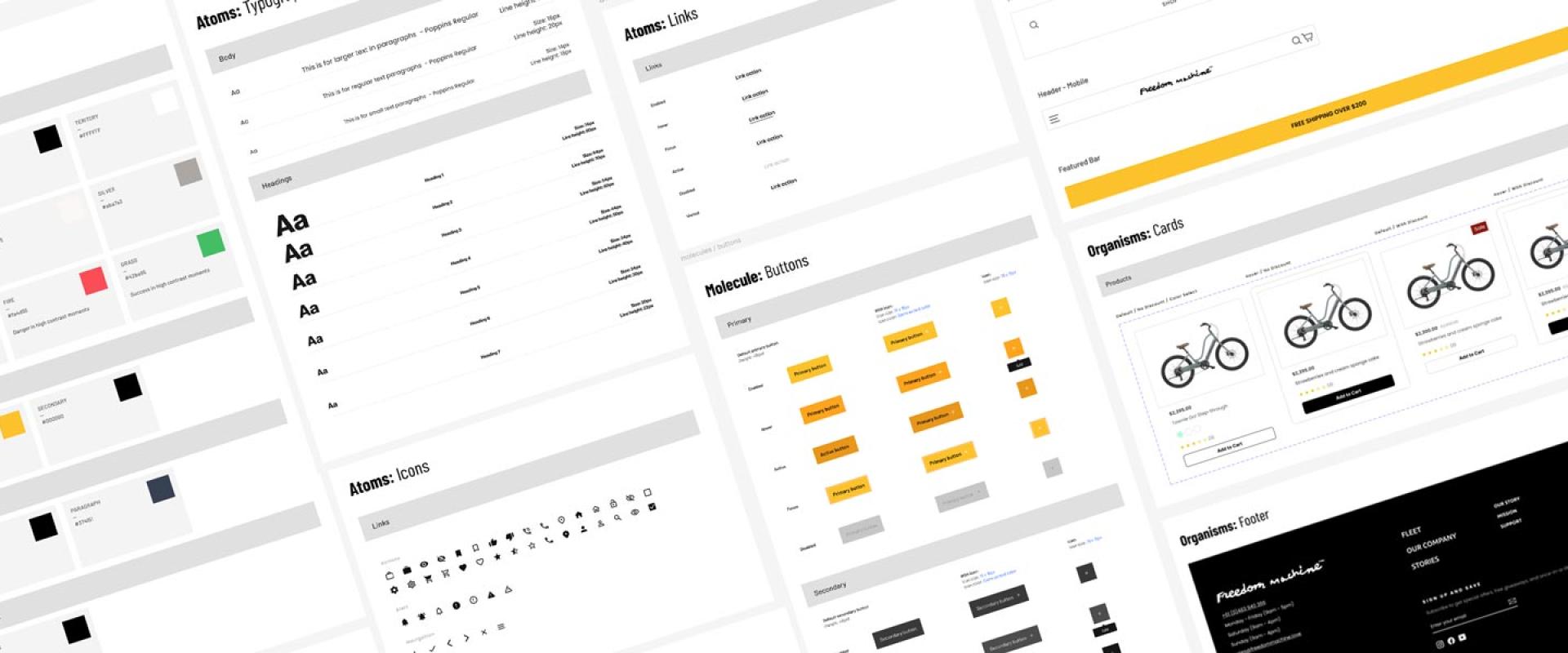
1. Atoms
At the core of Atomic Design are atoms, the most fundamental building blocks of an interface. These are basic elements like buttons, input fields, and color swatches. Just as atoms combine to form molecules in chemistry, these fundamental components form the basis of more complex UI elements. By focusing on atoms, designers can ensure that the smallest elements of their design are both functional and visually consistent.
2. Molecules
Molecules are groups of atoms that work together as a unit. For example, a search bar might consist of a text input field (atom) and a submit button (atom). Molecules are more complex than atoms but still relatively simple. They start to take on functional roles, and designing them well ensures that the combinations of atoms work seamlessly together.
3. Organisms
When molecules combine, they create organisms. These are more complex UI components like a navigation bar, a product card, or a form with multiple fields. Organisms represent distinct sections of a user interface that can be reused across different pages or screens. They provide a consistent look and feel and ensure that similar elements function uniformly throughout the design.
4. Templates
Templates are the skeletal structures of a user interface. They lay out organisms in a way that demonstrates how they will appear on a page or screen. Templates focus on the layout and arrangement of components, providing a blueprint for the overall structure of the interface. This stage is crucial for visualizing how different elements will interact and ensuring that the design supports user needs effectively.
5. Pages
Finally, pages are the final compositions of templates with real content. They are used to test the design with actual data and interactions. Pages help to ensure that the design is practical and meets the needs of users in real-world scenarios. By creating pages, designers can evaluate the effectiveness of the entire system and make necessary adjustments before implementation.
Benefits of Atomic Design in UX
- Consistency: By breaking down components into smaller parts, Atomic Design ensures that all elements follow a unified style and function consistently across the interface.
- Efficiency: Designers can quickly assemble and reassemble components, speeding up the design process and reducing redundancy.
- Scalability: Atomic Design supports the creation of scalable design systems, making it easier to adapt and expand interfaces as needed.
- Flexibility: With a well-defined component library, teams can easily modify or update individual elements without disrupting the overall design.
Incorporating Atomic Design principles into UX allows for a more systematic approach to creating user interfaces. By focusing on the fundamental building blocks and their relationships, designers can create more intuitive, consistent, and scalable systems, ultimately enhancing the overall user experience.
Leverage our expertise for Design Systems – Explore Our Services