Homesearch Solutions
A sophisticated, user-centric design system for the website of a pioneering Sydney buyers' agency, showcasing 25 years of unparalleled expertise in securing Sydney’s most coveted properties.
Visit Website →
Project proudly featured as The Best Web Designs
By DesignRush — highlighting creative, user-focused experiences from top agencies in Australia and around the world.
Since 1999, HomeSearch Solutions has been one of Sydney’s leading buyer’s agents, securing over $1.6 billion in property transactions and building a reputation for excellence.
The company’s clientele spans premium property buyers, investors seeking lucrative opportunities, first-time homebuyers, homeowners upsizing or downsizing, as well as regional and overseas buyers. Known for providing a personalized, discreet buying experience, HomeSearch Solutions has been a cornerstone for clients navigating the competitive Sydney property market.
With a growing client base and evolving service offerings, the business required a modernized digital presence. Our goal was to create a clear, user-friendly online experience that not only reflects the high caliber of their services but also offers a seamless journey for users across various target groups. Through this process, we sought to enhance both the visual design and content organisation to drive more meaningful engagement, improve clarity, and support SEO efforts for future growth.


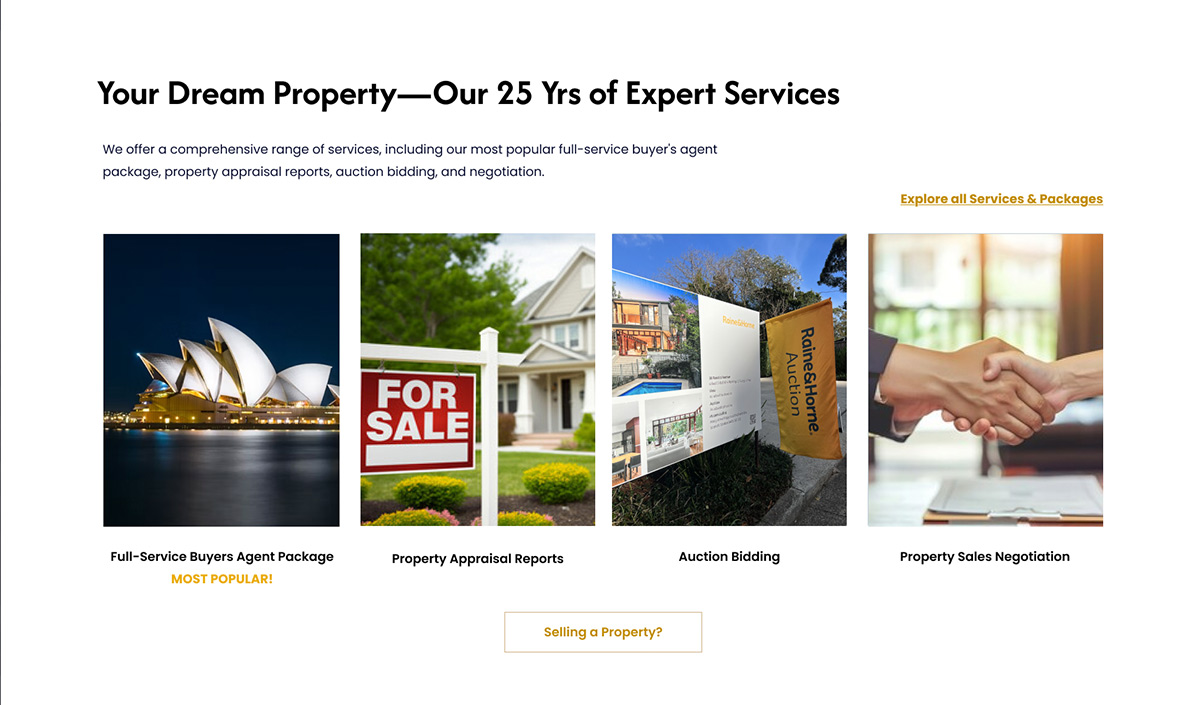
Brand Strategy to Forge a Clear and Distinct Online Identity for HomeSearch Solutions
HomeSearch Solutions was ready to elevate their online presence to match their premium services and expanding audience. Offering full-service buyer’s agent packages, appraisals, auction bidding, and negotiations, they needed a digital experience that reflected their expertise and instilled confidence from the first click.
We saw a clear opportunity to:
- Clarify Offerings
- Streamline User Experience with a modern, intuitive journey
- Boost Visibility with strong SEO foundations to drive traffic
Our Approach
Every business has its own distinct needs, which is why we use a structured approach that creates clarity through design and technological choices. Learn more about our design process.
Discovery workshops that uncovered business challenges, defined success metrics, tested assumptions, explored design directions, prioritized features, and identified key direction.
Through a series of collaborative workshops, we worked with the client to clarify business goals, define user groups, and explore design directions. The insights gained shaped a strategic brief that guided every design decision moving forward.
We identified key audience segments to ensure the experience was tailored and user-focused, including:
- Premium Property Buyers
- Property Investors
- Upsizing/Downsizing Homeowners
- Regional & Overseas Buyers
- First-home Buyers
These user personas helped us design a seamless, relevant experience that speaks directly to each client’s needs.
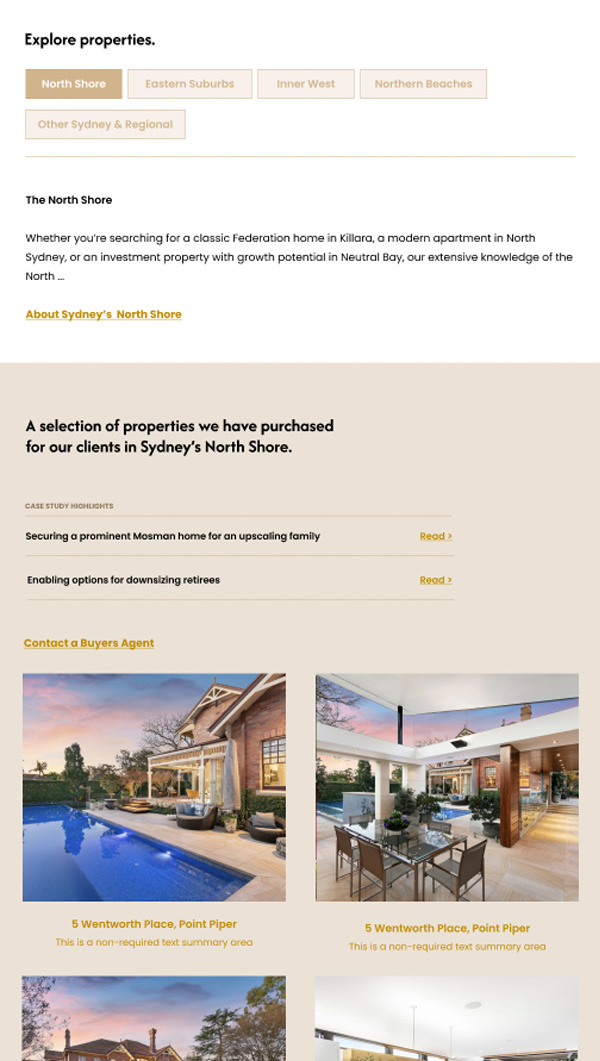
HomeSearch Solutions now has a clean, user-friendly website that showcases their premium services with an easy-to-manage structure and smooth property journey experience.
To achieve this, we focused on several key solutions:
- Delivered clear, refined content with a focused strategy that eliminated redundancies
- Clarified service definitions for easy user understanding
- SEO-optimized content to boost search visibility
- User-centric design tailored to diverse client needs
- Scalable design system for consistency and future growth
- Fresh, brand-aligned visuals that convey professionalism and trust
- Provided a powerful content management system that’s scalable and user-friendly, enabling clients to easily edit content and add new sections independently
The new WordPress site is shaping a seamless user journey that reflects HomeSearch Solutions’ premium expertise. With a strong SEO foundation and intuitive design, the site is positioned for lasting success.
Contact us today, and let’s create a website that works as hard as your business does.
Let's build something great
Ready to unleash your business vision?




